반응형
※ 주요 태그 ※
<목록 태그>
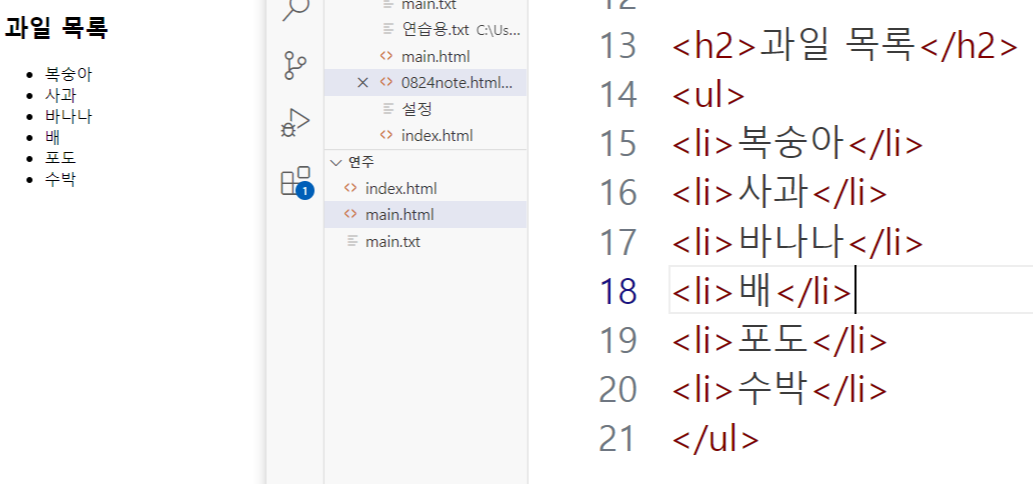
- ul(Unordered List : 비순차목록) : 비정의목록
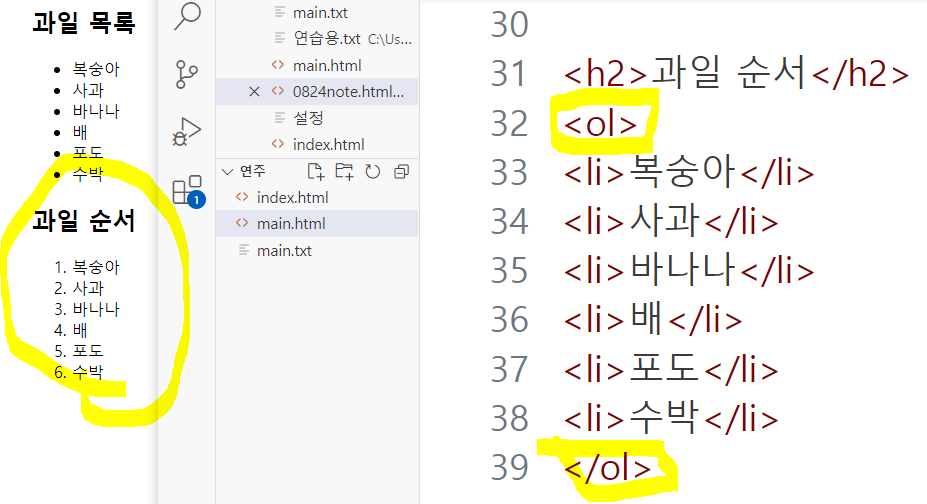
- ol(Older List : 순차목록) : 비정의목록
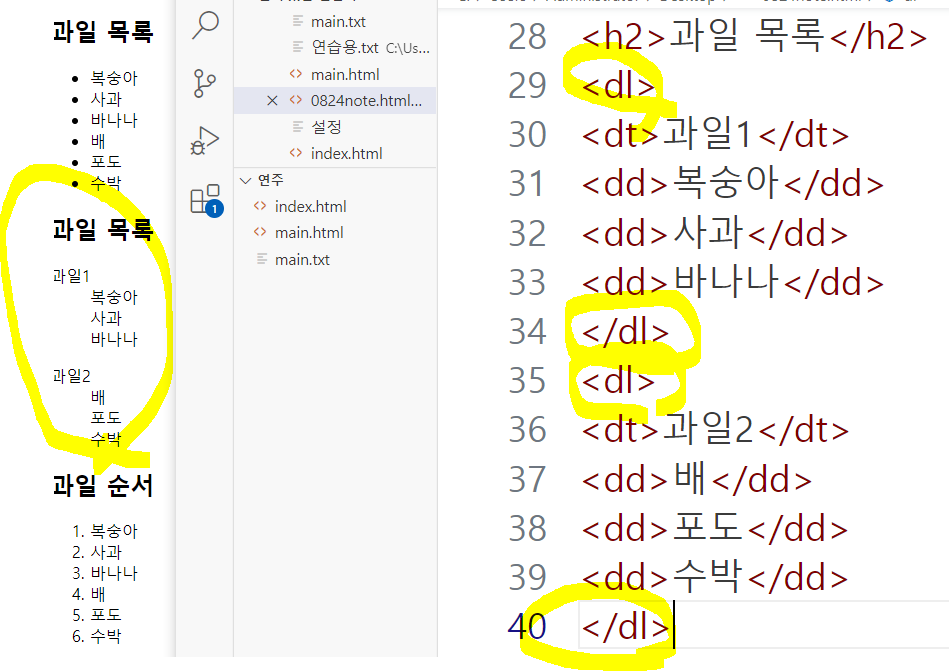
- dl(Definition List : 정의목록)
↑ 여러개의 항목을 묶어주는 목록
- li(List Item : ol, ul의 항목) : 비정의목록
- dt(Definition Term : 목록에 대한 정의) (목록에 대한 제목이 별도로 있는 경우)
- dd(Definition Description : 정의 목록의 항목)



<링크 생성 태그>
- a(Anchor) : 링크생성



<p>
<a href="#">임시링크</a>
</p>
메뉴 탭처럼 다른 화면이 열리지 않고 메뉴탭처럼 또 다른 탭을 보일때 사용(다른 화면으로 이동하지 x)

ㄴ> 실기시험시 링크처럼 생긴애들 손가락 표시 나오게 해라 할 경우 (내부링크 만들시) ↓
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name=""viewport" content="width=device-width, initial-scale"
<title>내부링크</title>
</head>
<body>
<h2>TOP Content</h2>
<p><a href="#cont1">content 1</a></p>
<p><a href="#cont2">content 2</a></p>
<p><a href="#cont3">content 3</a></p>
<h2 id="cont1">Content 1</h2>
<p>content 1</p>
<p><a href="#top">TOP</a></p>
<h2 id="cont2">Content 2</h2>
<p>content 2</p>
<p><a href="#top">TOP</a></p>
<h2 id="cont3">Content 3</h2>
<p>content 3</p>
<p><a href="#top">TOP</a></p>
id 옆에 도착지를 써주고 href 옆에도 도착해야하는곳을 기재해야함
<p>
<a href="#">임시링크 : 스크롤바가 위로 이동
</p>
↓
스크롤바 이동하기 싫을 경우
<p>
<a href="#none">임시링크 : 스크롤바 이동 제한</a>
</p>

내 페이지에서 다른 홈페이지의 링크를 가져올 경우 www는 생략할 수 있어도 http://는 절대 생략하면 안됨
<p>
</p>
영상 가져올 때 유튭가서 <p>유툽링크</p> 입력해주면 영상을 가져올 수 있다.

영상 업로드자가 퍼가기 금지한 경우 유튭링크 입력해도 동영상이 제대로 나오지 않을 수 있음
<이미지 불러오는 태그>
- img : 웹 페이지에 이미지 불러오기
이미지 가져올 때 (수업시간엔 alt="다음로고"라고 표기했지만 실제로 실무상에선 로고라는 단어 빼고 기입)

<그룹화 태그>
- div : 여러개의 요소를 그룹화
<div>
<p style="position:absolute;left:300px;top:900px">
<a>LINK</a>
</p>
</div>
주석처리
<!--<p style="position:absolute;left:300px;top:900px">-->
728x90
반응형
'Information' 카테고리의 다른 글
| [수업 여섯번째 시간] 웹린이의 여섯번째 html 수업 시간 (0) | 2023.09.08 |
|---|---|
| [수업 다섯번째 시간] 웹린이의 다섯번째 html 수업 시간 (0) | 2023.09.05 |
| [수업 세번째 시간] 웹린이의 두번째 html 수업 시간 (0) | 2023.08.25 |
| [수업 두번째 시간] 웹린이의 두번째 html 수업 시간 (0) | 2023.08.24 |
| [수업내용 정리] html 입문자의 첫 수업 시간 (뭔지 하나도 모르겠다는 함정 ㅎ) (0) | 2023.08.24 |


